You can now import an existing Observable Framework repository from GitHub to create a new data app on Observable without having to go through the command line. Click “+” in the upper right, then “New data app”, or click here.
The creator of a data app will now receive an email notification if a build fails. If the build was initiated manually by clicking “Deploy”, whoever clicked it will be notified, too.
We've renamed “Likes” to “Stars”. They function the same as before, just with a fresh name. Starred notebooks are found on the workspace’s “Starred” page or in your personal area; starred data apps are pinned to the top of the data apps list.
Release notes
Subscribe to release notes via RSS, or follow @observablehq on X to keep up to date with everything we ship.
Add data apps from GitHub, etc.
Observable Cloud
Deploy your Observable Framework data app to Observable Cloud to run your data loaders automatically in the background so your dashboards are always fresh and fast. Read more in our founder Mike Bostock’s blog post.
Deploy from the cloud on schedule, when you push new code, or manually.
Secrets let you securely give data loaders access to your private data.
Schedules let you define how often to rebuild your app.
GitHub integration keeps your app in sync with your repository.
Segmentation (in beta) lets Enterprise customers build parallel versions of their app for different viewer segments.
Enterprise customers can talk to us to configure an on-premises environment to take advantage of these features without their data ever leaving their system. Contact sales@observablehq.com to get started or to upgrade.
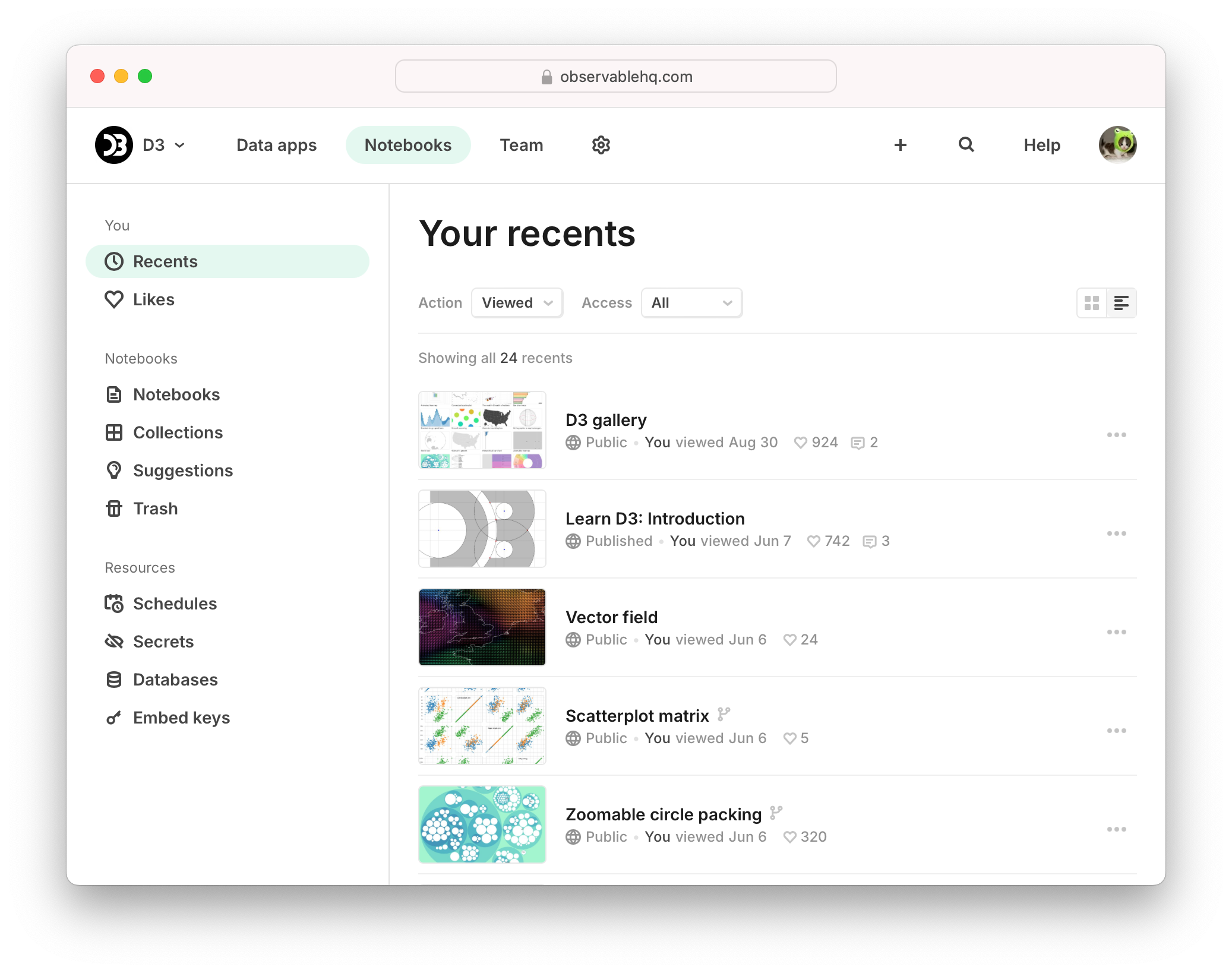
New UI for organizing data apps and notebooks
Observable Framework projects are now called “data apps.”
The site navigation has been reorganized into “Data apps,” “Notebooks,” “Team,” and “Settings” (⚙). Schedules, secrets, databases, and embed keys (formerly “notebook keys”) are now under “Notebooks.” Recent activity, members, and groups are now under “Team.” “Settings” now covers controls, like billing and privacy, that are for workspace owners only.
You can see which notebooks you’ve liked within the current workspace. You can also still see your likes across all workspaces (alongside personal settings) if you click your profile picture in the upper righthand corner.
The new “Help” menu in the upper righthand corner consolidates links to get support, read documentation, and see examples.
Observable Framework 1.11.0
Parameterized routes for dynamic routing! 🎉
Page loaders for server-side rendering! 🚀
TypeScript fenced code blocks and modules! 🤓
FileAttachmentfile.sizeproperty.The new
globalStylesheetsconfig option gives more control over styling.
The
buildcommand now empties the output root before building.The
convertcommand now outputs to the source root by default.Fix rendering of command-line select prompts with many choices.
Inputs.filenow supports thefile.hrefproperty.Pages now include a
<meta name="generator">tag.Use
CREATE TABLEfor small Parquet files withDuckDBClient.of.Fix building when SQL front matter refers to a remote file.
New guide on converting notebooks and the
convertcommand!loader-bigquery- Load data from Google BigQuery (Thanks, @dirkbosman!)datawrapper-api- Embed a Datawrapper chart (Thanks, @palewire!)
See release notes on GitHub for more details.
Observable Framework 1.10.1
Allow opt-out of link normalization via
<a href rel="external">Fix crash attempting to preserve expanded state.
Fix content hashes of global imports in
_observablehq,_npm, and more.Optimize
resizeto ignore height changes for unary render functions.Improve slugify algorithm used for Markdown header anchors.
See release notes on GitHub for more details.
Observable Framework 1.10.0
Add
FileAttachment.arqueroInputs.tablenow supports the select option to suppress user selection (checkboxes).In narrow windows, you can now close the floating sidebar with Escape.
The inspector now preserves the deep expanded state for dynamic values.
Fix a bug where expanded inspected values would not be cleaned up on invalidation.
Fix a crash when expanding inspected values while certain text is selected.
Fix a spurious error when using Control-C to terminate the preview server.
Fix
modulepreloadfor local components during preview.Optimize imports of
npm:react-dom.Tweak format of project identifiers in prompts during deploy.
Fix spinner rendering when not in a TTY.
See release notes on GitHub for more details.
Observable Plot 0.6.16
Add the waffle mark 🧇 for comparing countable quantities.
Add support for GeoJSON data and GeoJSON property shorthand to all marks.
Add support for the tip option to the geo mark (via an implicit centroid transform).
Add support for Apache Arrow as native data, allowing channel shorthand.
Add per-side and per-corner rounding options (r, rx1, ry1, etc.) to rect-like marks.
Add className mark option.
Add differenceX and shiftY.
Change the tip mark to ignore channels of literal color values.
Optimize clip path rendering.
Fix marker options on lines with variable aesthetics.
Fix the default plot height when a projection domain is set.
Fix the default plot height when the ordinal y scale domain is empty.
Fix the Voronoi mark with the pointer transform.
Fix the Voronoi mark with non-exclusive facets.
Fix detection of date columns with Apache Arrow data.
See release notes on GitHub for more details.
UI updates to workspace homepage
The workspace sidebar has been reorganized into Projects, Notebooks, and Settings.
Instead of a “Home” link, click your workspace name to navigate back to your workspace.
Database and Membership pages have been removed from the sidebar, but are still accessible through the the Settings section.
Links to pages that were previously found in the lower left corner of the side bar can now be located within the top navigation bar. (e.g. documentation, trending notebooks, etc.)
The “Learn” and “Quick guides” sections are now only displayed to new users. Quick guides can still be found at https://observablehq.com/guides.
Observable Framework 1.9
🎉 JSX + React: Use React components in Observable Framework with JSX fenced code blocks and JSX modules.
Inline expressions
${…}now feature significantly improved parsing and rendering.New data loader examples and other improvements.
See release notes on GitHub for more details.
New workspace viewer pricing
Pro workspaces can now add workspace viewers for $10 per viewer per month. Viewers can view private projects and notebooks in the workspace. Viewers can also comment on notebooks, but they cannot edit them. Previously, all users were licensed at the same rate, regardless of permissions. This new pricing structure makes it more efficient for teams to share their data apps broadly across their organizations.
For more details, view the docs.
Observable Framework 1.8
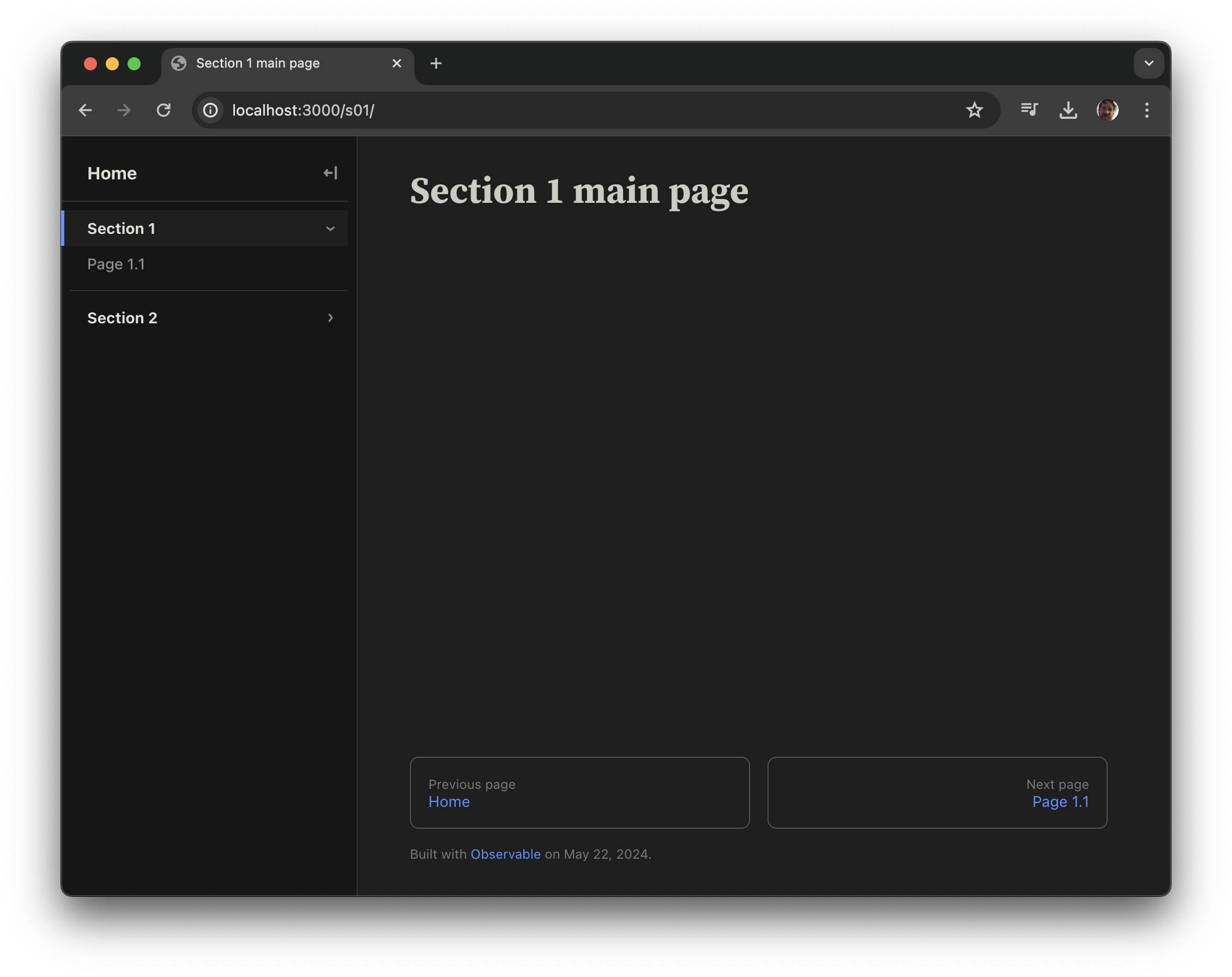
Sidebar sections now support header links, allowing you to directly access the main page of a section while also expanding the sidebar to display related pages.
Improvements to the pager option allow you to define custom sequences for next & previous links in footer.
New examples added to the examples directory.
See release notes on GitHub for more details.