Update: As of April 15, 2025, Observable Cloud has been deprecated. Existing instances will continue to function, but new instances cannot be created.
“Light everywhere… Like the whole thing was built of light. I wish you could see what I see.”
So little of the data around us makes it to our eyes to inform our understanding and help us make decisions.
At Observable, we want to fix that. We want you to see the data.
That’s why we’re reimagining how data apps are built.
We believe there exist two main problems with the status quo:
An architectural problem where it’s hard to get rich data to the screen performantly
An organizational problem where data teams aren’t empowered to move quickly
To address the architectural problem (or “last mile” problem), we’re betting on the “baked data” architecture. In this approach, data is precomputed at build time rather than being queried on-demand when a user views the app; these static snapshots of data load instantly rather than forcing users to wait for expensive database queries to finish.
We believe this is the right trade-off because storage is cheap while user time and attention are highly valuable. Plus, faster dashboards are not only more enjoyable to use, they can show orders of magnitude more data and afford deeper insights. The baked data approach is reified in our open-source framework for building data apps, Observable Framework.
Baked data also helps with the organizational problem: by tightly coupling data loading with display, data teams can use their preferred programming languages even while building web apps, easily integrate messy data from disparate sources and APIs, and more quickly iterate on designs.
But we want to go even further to address the organizational problem: we want to help data teams deliver better data products directly to end users.
So today we’re launching Observable Cloud, our seamlessly integrated development and production platform for Framework apps. Observable Cloud lets your data teams ship faster, safely, and deliver best-in-class experiences to your users.
The core strength of Observable Cloud is that we’re focused exclusively on being the best place to develop and host Observable Framework apps — and only Framework apps. This specialization offers unique benefits to both users and developers.
Better performance
Observable Cloud understands how Framework apps are structured and optimizes serving accordingly. Framework uses content-hashed asset paths to guarantee that the path of an asset will change whenever its content changes. Assets include data files, JavaScript modules, self-hosted libraries from npm, stylesheets, WebAssembly bundles, etc.
The beauty of content-hashed assets is two-fold:
First, Observable Cloud can serve assets with immutable, long-lived caching. We allow browsers to cache assets for a long time and skip revalidation since we know asset contents won’t ever change. For example, say your app uses observable.png as its icon. In HTML, you’d say:
<link rel="icon" type="image/png" href="observable.png" sizes="32x32">
When Framework builds the app, it rewrites the above href attribute to apply a content hash (1af93621) and moves the asset to a serving directory (_file) dedicated for such assets.
<link rel="icon" type="image/png" href="./_file/observable.1af93621.png" sizes="32x32">
If you ever change your icon, the content hash will change, even if the asset is still called observable.png. So the next time you deploy your app, it might automatically change to this:
<link rel="icon" type="image/png" href="./_file/observable.f0bfce09.png" sizes="32x32">
(Content hashes are more complicated for JavaScript modules, as Framework must further consider transitive imports: even if a module itself doesn’t change, its hash must change if a module it imports changes!)
Second, content-hashed paths allow atomic deploys of pages. When you deploy a Framework app, users never see a “chimerical” version of a page where assets from the old and new versions are commingled, potentially leading to errors. When the app is built, unchanged assets have the same name as before and remain cached, while changed assets have a new name — so whatever version of a page a user loads, the linked assets are always consistent.
(This approach will also make it easier for Observable Cloud to serve multiple versions of the app simultaneously, say for branch previews and instant rollbacks; stay tuned!)
Effortless continuous deployment
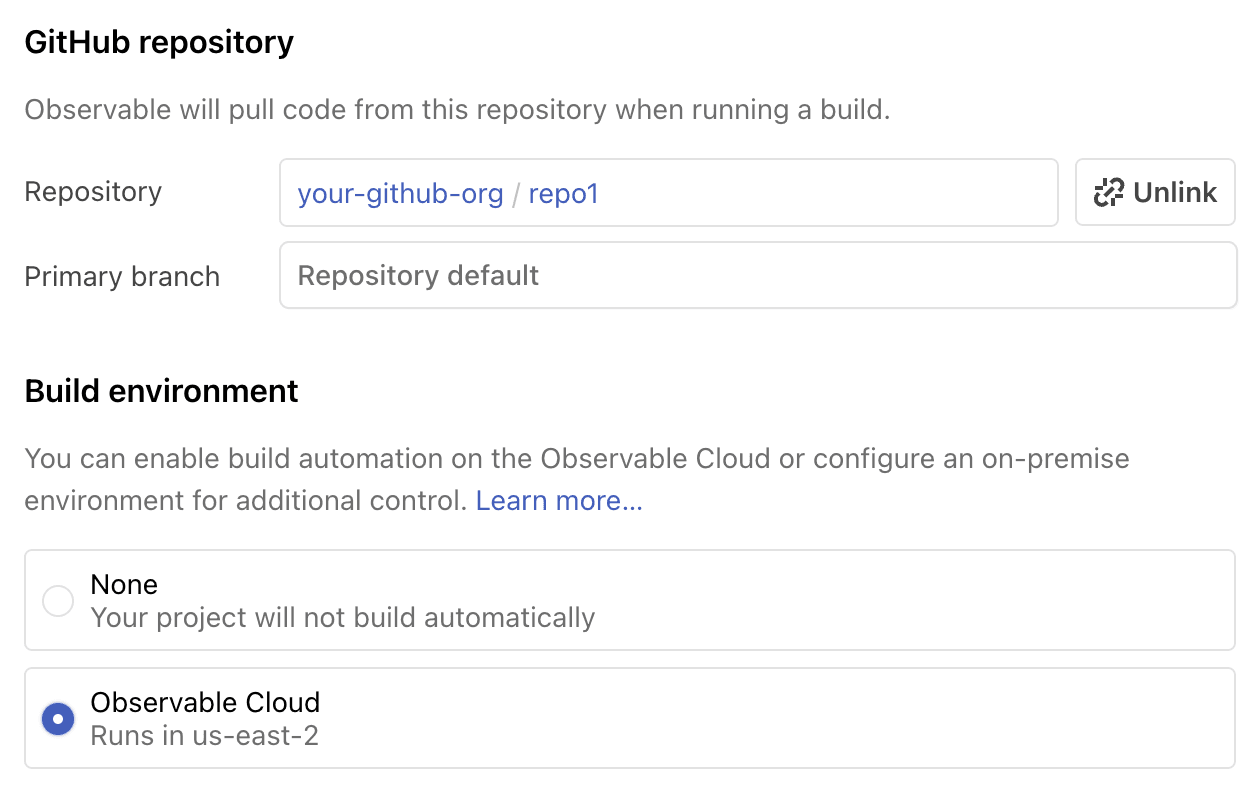
Observable Cloud is designed to help you ship quickly without tedious configuration. Instead of crafting a custom action in your preferred CI provider, you can simply connect Observable to your source control repository on GitHub and immediately turn on continuous deployment.
And thanks to GitHub’s commit status API, you’ll see the status of Observable deploys directly on GitHub. To keep your app up-to-date, you can further add an observablehq.cloud.yaml file to enable scheduled builds at your preferred cadence. You can choose whether to run builds on the Observable Cloud or your own private, on-premises environment.
Effortless secure sharing
Data apps, by nature, tend to be private — you only want to share them with your intended audience. Observable Cloud makes it easy to share private data apps seamlessly and securely, either by inviting viewers to your Observable workspace or by using secret link sharing. Enterprise customers can further use private cloud serving for network-based access control, and integrate with an external identity provider via OpenID Connect (OIDC).
Integrated analytics
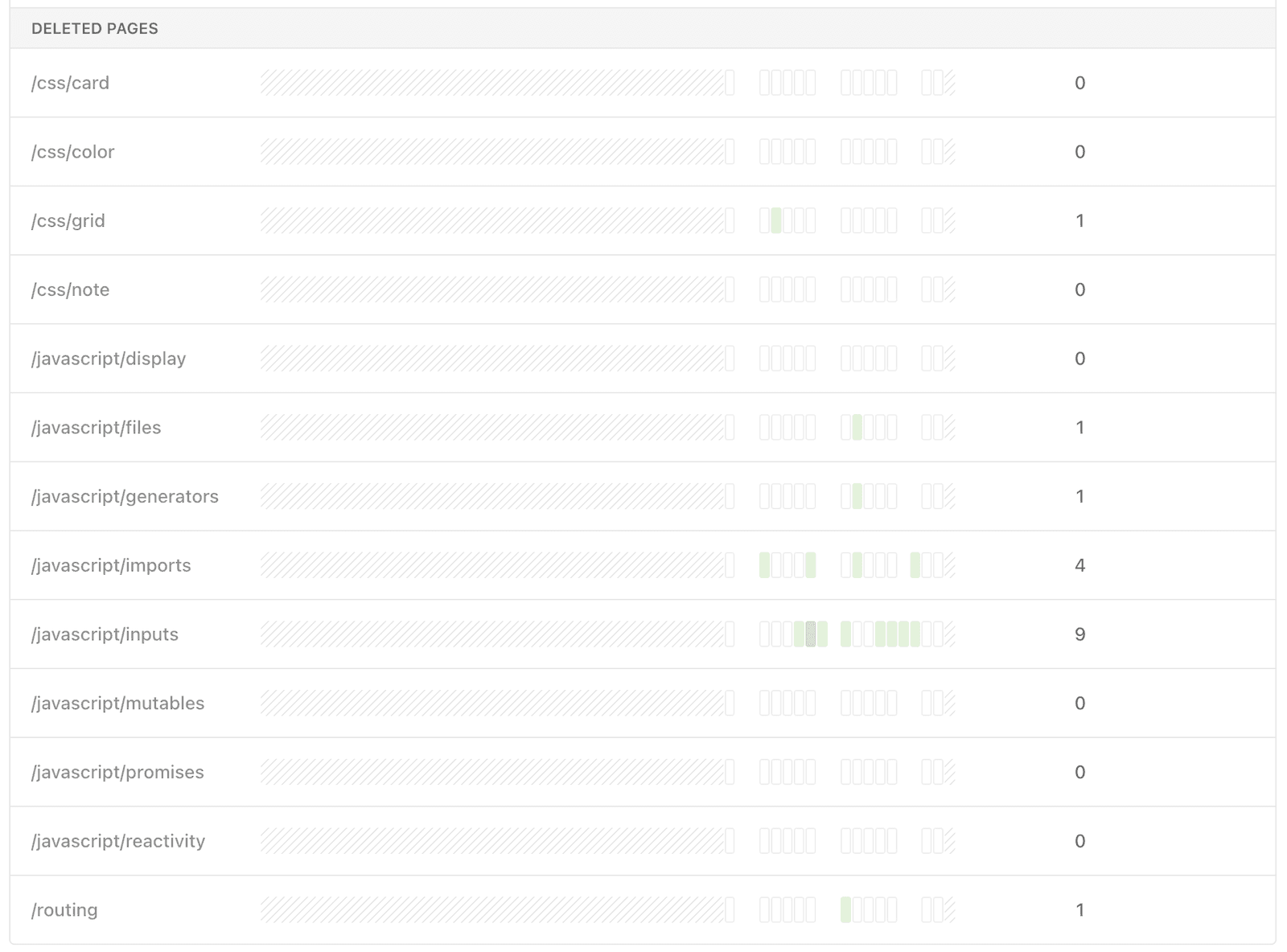
Observable Cloud provides first-party analytics for Framework apps so you can see how your app performs and fight dashboard rot. Unlike generic analytics, Observable analytics understands the structure of your app — it knows which pages exist. It even knows which pages were deleted in more recent versions.
We designed our analytics to give data teams the information they need at-a-glance, such as which pages are popular and which aren’t, and who’s visiting them regularly so you can ask stakeholders for feedback. You can read more about the design of our analytics on our blog.
Reimagining how data apps are built and delivered is — as you might guess — a big undertaking. While the launch of Observable Cloud today realizes our vision of an end-to-end solution from ideation to production (and back again), we’re still just getting started. Try Observable Cloud today and let us know what you think!