Stay in the loop and never miss a beat
Available now to Pro and Enterprise workspaces, Observable’s scheduled notifications are a set of beta features that allow you to share charts, distribute query results, and send reports programmatically.
Developers can now enjoy a more efficient workflow with automated updates that ensure timely decision-making without the need for manual report distribution or frequent data refreshes. Keep everyone in the loop with scheduled email or Slack updates so your team can make informed decisions when it matters most.
Notifications at your fingertips
You can use our Notifications feature by invoking NotificationClient in a cell. This creates a message payload that, when paired with our Schedules feature, will dispatch a range of content outputs:
Personalized messages (string)
PNG images (automatically convert any SVG or canvas element)
CSV
JSON
File blob (attached as a file)
These can be sent directly via email or Slack — kick-starting real-time discussion on topics like sudden data spikes or rounding up the weekly analytics report.
notify = (await NotificationClient("email:you@example.com")).send(
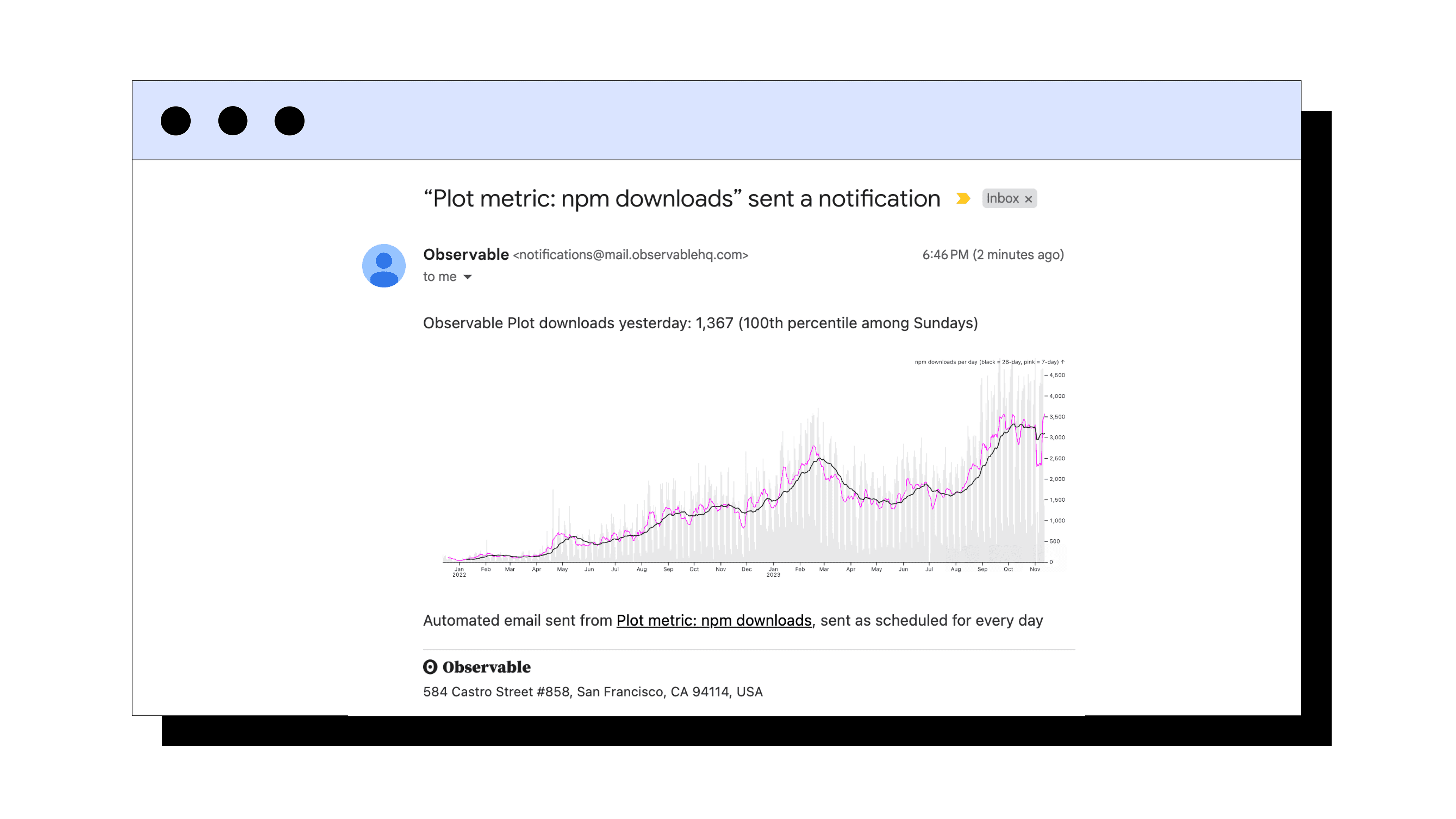
`Observable Plot downloads yesterday: ${downloadsYesterday} (${percentile})`,
chart
)Before NotificationClient can dispatch messages, you must set the notebook to run at specific times using the Schedules feature. This can be done in just a few clicks and it will ensure consistent, automated notifications.
Automation and communication made easy
Set your notebooks to run on autopilot with Schedules.
Found in the notebook sidebar, the Schedules feature enables you to automatically run notebooks at set intervals. The default timing options include every 10 minutes, hourly, or every 24 hours. Schedules is the feature that powers Notifications, but it can also be used to perform any other function that an Observable notebook cell can already do in a browser client session. This includes querying databases or accessing APIs.
Looking for a more tailored schedule? You can add logic so that your scheduled notebook only runs at specific times or under certain conditions.
Example: Only run if it’s a Monday.
{
if (new Date().getDay() === 1 /* Monday */) {
return slack.send("Happy Monday!")
}
}
Safeguarding your data throughout automation
Observable has doubled down on data security and privacy in regards to these features. While Observable notebooks traditionally operate on the client side, ensuring that sensitive data does not leave your browser without your control, we’ve taken additional steps to enhance the level of security to our server-side processes as well.
When it comes to automated features, such as scheduled notebook runs, Observable executes your notebook code on our secure servers. This makes it possible for your notebooks to run smoothly from anywhere.
Our logging is minimal and strictly for the reliability of scheduled runs or for debugging purposes, ensuring the security of your data.
During these operations, we function as a secure conduit: while we execute the queries necessary for your notebook's functionality, we do not and cannot retain the results. Instead, they are directly passed through to the downstream notification service of your choosing, maintaining the confidentiality and integrity of your data throughout the process. For more detailed information on how we do this, see Scheduled notebooks and your data.
Empowering teams with proactive tools
Our Notifications feature sprang from the authentic requirements of our own developers, testament to Observable’s commitment to solving real problems that data developers routinely face.
“As a professional developer who has used Observable since 2018, scheduled notifications are, for me, the most important expansion in fundamental platform capabilities since we added database connectors in late 2019.” — Toph Tucker, Software Engineer @ Observable
Notifications has increased engagement across our own internal Slack channels, which have become hubs of timely insights, from discussions surrounding new org sign-ups to user engagement details. This isn't just about sending notifications; it's about enhancing the situational awareness across your organization. We’re eager to see how these new capabilities will improve your workflows and your team’s collaboration.
Watch our blog for more updates from Observable and happy coding!
Links featured in this post: